IKEA(イケア)の新しい2014年版カタログアプリで、AR(拡張現実)を使った家具の3Dレイアウトシミュレーションができるようになりました。面白そうなので試してみました!
IKEAアプリでARシミュレーション
AR(拡張現実)を使った家具の3Dレイアウトシミュレーションを
実行するにはまずアプリのトップページで最新版カタログを
ダウンロードする必要があります。
出版物をさがす(+)

国の選択・言語の選択(日本・日本語)

カタログ表紙

この作業は次回アプリ起動時にも繰り返さないといけないようです。
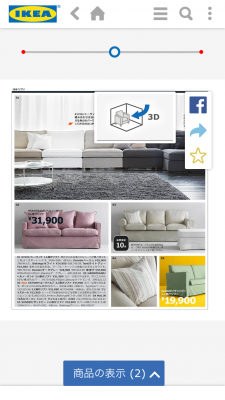
3Dアイコンをタッチ

続いて、「3D」アイコンが表示されるページまで移動。
チュートリアル開始

3Dアイコンをタッチして、チュートリアル開始。次回以降、チュートリアルをスキップできますが、とりあえず「チュートリアル開始」から始める必要があるようです
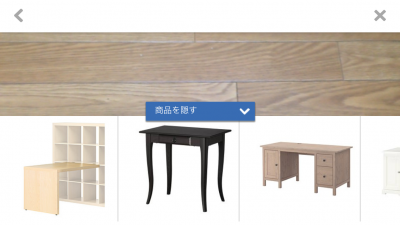
商品を選択

そしていよいよ、商品の選択。
もっと読み込む

スクロールさせて右側を表示すると、「もっと読み込む」でさらに商品の選択肢を増やせます。
デスクもあり

ダイニングチェアやオフィスチェアも

チェストも

ベッドも

壁面収納家具やテレビボードも

その数、全部で81アイテム(本日現在)。IKEAに並んでいる全てのアイテムをシミュレーションできるわけではありません。むしろ、ごくごく一部です。
ARで3Dシミュレーションを開始
さあ、実際に配置してみましょう!
家具を設置したい場所に紙のカタログを置き、それをマーカーとしてARで表示させます。
あいにく紙のカタログが手元になかったので、7インチタブレットにカタログの表紙を表示させて
床に置いてマーカーにしてみたら、イケました(笑)
あれ?小さい!

あれ?でもなんか小さいぞ・・・?
ほかのアイテムでやってみる

やっぱり、小さい…。
7インチタブレットの表示サイズでは小さいのかと考え、
パソコンにデジタル版のIKEAカタログの表紙を表示させ、
そのスクリーンショットを印刷して置いてみた。
カタログ表紙を印刷したらイケた

おっ。今度はイケそうだ(爆)
2点タッチしながら回転、1点タッチで移動が可能。
良い感じ

なんかそれっぽくなった ヽ(・∀・*)ノ
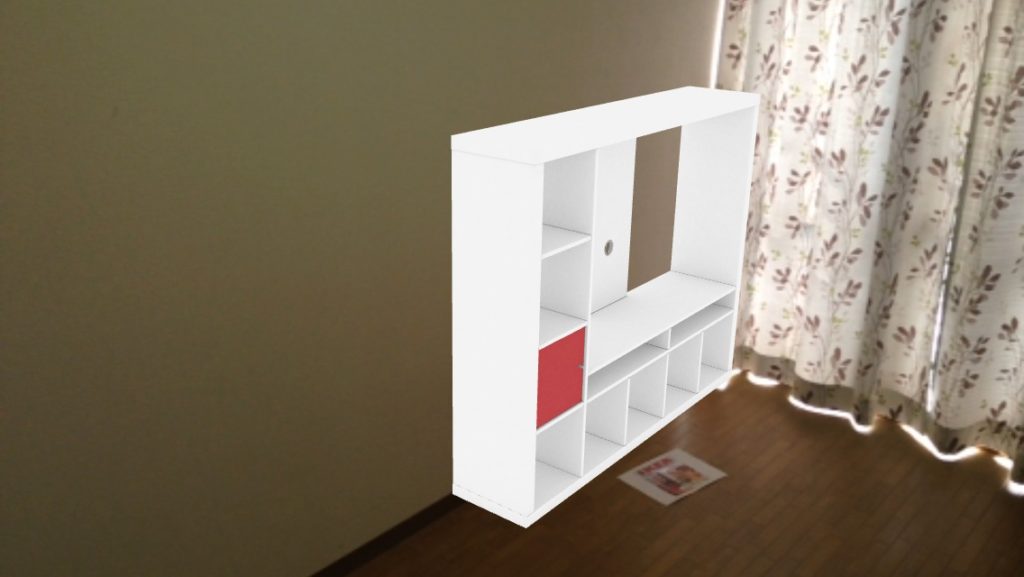
今度はテレビボードで

続いてパーソナルチェア

あれれ?またすごく小さいぞ?
引き続き、ベッド

小さすぎだってば!
最後に、書棚

ひく~い!(苦笑)
結果、床に置いたカタログ表紙の大きさはあまり関係なかった様子。
一言で言えば、動作が不安定ということなんでしょう。
ま、動作が安定していれば、アイテム数が限られているとは言え、シミュレーションを楽しむことはできるんじゃないでしょうか?
今回の2014年IKEAカタログアプリは、ほかにも、コーディネート例がパノラマビューで見れたり、ソファーのカヴァーリング・バリエーションが楽しめたり、デザイナーの動画が見れたり、面白い仕掛けがいっぱいあります。
今まで以上に楽しめるカタログになっていますし、家の中を楽しむきっかけになりそうですね。




コメント